CorelXARA для WWW
ГЛАВА 10 CorelXARA для WWW
С каждой новой версией CorelXARA все более отчетливо проявляется ориентация программы на web-дизайн. Это стремительно развивающееся направление дизайна вызывает и столь же быстрое появление инструменталь-Hbix средств верстки и подготовки изображений для web-страниц. CorelXARA способна значительно облегчить как создание отдельных графических элементов, так и дизайн всего сайта. Простота управления объектами в CorelXARA дает возможность быстро создавать эскизы web-страниц. Более того, используя подключаемые модули для Netscape Navigator (Communicator) и Microsoft Internet Explorer, вы можете размещать на них документы CorelXARA. Новый, предназначенный для электронного распространения, формат WEB поддерживает гипертекстовые ссылки, которые вы можете использовать на web-странице.
10.1. Web-страница
Web-дизайн имеет ряд особенностей по сравнению с полиграфическим. Эти особенности связаны с техническими возможностями Internet столь же тесно, как полиграфия с бумагой.
Размеры web-страницы
Коренное для верстальщика отличие web-страницы от бумажной в том, что web-страница не имеет строго определенных размеров. Страница в окне браузера может прокручиваться вниз и вправо, что позволяет делать ее сколь угодно длинной или широкой. Кроме того, количество материала, помещающегося в окне, напрямую зависит от разрешения экрана, установленного у просматривающего. Такая "неопределенность" главного параметра страницы — ее формата — крайне непривычна для верстальщика и дизайнера бумажных изданий. Это и неудивительно, поскольку web-страница обладает своими, только ей присущими средствами выразительности, и ее дизайн вследствие этого очень отличается от книжного.
Несмотря на неопределенность формата web-страницы, все-таки существуют размеры, на которые следует ориентироваться (рис. 10.1). Ширина страницы не должна превышать ширину экрана компьютера пользователя. Если вы работаете с издательскими системами, наверняка установленный на вашем компьютере монитор имеет большую диагональ (17 или 21 дюйм), но далеко не все пользователи так "удачливы". Еще достаточно велик парк 14-дюймовых мониторов, на которых невозможно или неудобно устанавливать разрешение больше 800х600 пикселов. Это разрешение сейчас наиболее часто встречается, и ориентироваться лучше всего на него. Чтобы не заставлять вас переводить пикселы в сантиметры или дюймы, разработчики CorelXARA укомплектовали программу двумя шаблонами страниц 800х600 и 640х480 пикселов. Используя их, следует учитывать, что большинство пользователей предпочитают открывать окно браузера не на весь экран. Это дает возможность быстро переключаться между несколькими одновременно открытыми его копиями. В результате наиболее распространенный размер web-страницы — примерно 650х450 и 500х300 пикселов, на него и нужно ориентироваться.

Рис. 10.1. Размер web-страницы
В web-дизайне удобно использовать пиксел в качестве единицы измерения для изображений. Это избавляет от необходимости использования пары параметров размер/разрешение и позволяет легче соотнести размер изображения с размером страницы. В этой главе мы будем пользоваться именно этой единицей измерения.
Адреса объектов в Internet
Вторая важнейшая особенность web-страниц — их интерактивность, обеспечиваемая специальным языком описания страниц. Основной язык Internet —HTML (Hypertext Markup Language, язык разметки гипертекста). Он используется наиболее популярным сервисом Internet — WWW (World Wide Web). Что же такое гипертекст^ Мы уверены, что с гипертекстом вы уже неоднократно сталкивались, даже если ни разу не слышали этого слова. Для того чтобы увидеть гипертекст, достаточно нажать клавишу <F1>. Да, текст помощи к любой программе оформлен в виде гипертекста. Некоторые слова на странице справки выделены цветом и подчеркиванием. Эти слова — ссылки на другие страницы текста, поясняющие или дополняющие выделенные. "Бродить" по перекрестным ссылкам справки можно очень долго. Представьте же себе гипертекст, состоящий из миллионов страниц, — это и будет WWW. Для просмотра публикаций в WWW используются специальные программы просмотра — браузеры (от английского browse — просматривать).
Основным инструментом гипертекста являются ссылки. Ссылки в HTML однозначно описывают положение ресурса и его тип. Ресурсами являются не только другие гипертекстовые страницы, но и любые файлы, графика, анимация, видеоклипы, звук, другие службы Internet и т. п. Эта информация о ресурсе называется URL (Universal Resource Locator, универсальный адрес ресурса) и записывается следующим образом:
<протокол доступа>'.11<имя сервера>/<каталог сервера>/<имя файла>
Протокол доступа определяется типом сервиса Internet, к ресурсам которого происходит обращение (табл. 10.1).
Таблица 10.1
Протокол доступа
br>
Для серверов Internet принята специальная система имен, называющаяся доменной системой имен DNS (Domain Name System). Эта простая система дает возможность определения имен серверов без наличия в сети полного их списка. Согласно этой системе к имени сервера прибавляются имена доменов, к которым он принадлежит, в порядке их укрупнения. Например, сервер www.dials.ccas.ru имеет имя www (частое имя для WWW-серверов). Он принадлежит домену dials (т. е. находится в ведении СП "Диалог-наука"), который в свою очередь принадлежит домену ccas (вычислительный центр Российской Академии Наук). Домен ccas имеет доменом старшего уровня домен ru (Россия), зарегистрированный старейшим поставщиком услуг Internet в России — компанией Релком. Таким образом, о существовании компьютера www.dials.ccas.ru "знает" только DNS-сервер (сервер имен) домена старшего уровня — dials.ccas.ru. Один домен может содержать любое число серверов. Например, домен dials.ccas.ru может содержать еще FTP-сервер ftp.dials.ccas.ru и т. п. Когда ваш браузер посылает запрос серверу www.dials.ccas.ru, запрос передается по цепочке доменов его имени. Сначала запрашивается DNS-сервер домена ru, который передает запрос серверу имен домена ccas.ru, направляемый последним в домен dials.ccas.ru. DNS-сервер домена dials.ccas.ru уже "знает" сервер с запрашиваемым именем и соединяет с ним ваш браузер. Доменная система позволяет избежать хаоса в названиях серверов и отдельных компьютеров, называть сервера мнемоническими именами (а не цифровым IP-адресом, в который автоматически транслируются доменные имена) и не вести единый список всех компьютеров сети.
Значение каталога и имени файла очевидно — это местонахождение и имя файла на сервере. Указав на странице в качестве ссылки URL-адрес ресурса, вы однозначно его определите и обеспечите к нему доступ по простому щелчку мыши на тексте ссылки. В ссылках на файлы/страницы, расположенные на том же сервере, что и текущая страница, не обязательно (и нежелательно) указывать полный URL-адрес. Достаточно указать путь к ресурсу по дереву каталогов сервера от текущей страницы. Такие ссылки называются относительными в отличие от абсолютных ссылок с указанием URL. Относительные ссылки предпочтительнее абсолютных, т. к. не требуют затрат времени на обращение к DNS-серверам всей цепочки доменов, а разрешаются самим сервером.
Еще до начала работы над сайтом определите структуру каталогов (папок), в которых он будет находиться, и не меняйте ее в процессе работы. Это необходимо для функционирования относительных ссылок, которые станут неверными при перемещении файлов из одного каталога в другой. Структура каталогов определяется спецификой вашего сайта и правилами, принятыми на сервере, где он будет располагаться. В любом случае мы рекомендуем вам обратиться к Web-мастеру для обсуждения этой проблемы.
Язык описания страниц HTML
Текст HTML в первом приближении состоит из собственно полезного содержания (текст, графика и т. п.) и тэгов (от английского tag — метка), определяющих размещение элементов страницы и гипертекстовые связи между ними. Тэги HTML пишутся в угловых скобках, чтобы отличить их от основного текста страницы. Форматированный с неким атрибутом текст начинается с тэга атрибута (например, <hl>) и заканчивается тем же тэгом, предваренным символом "/", показывающим, что форматирование с этим атрибутом закончено (например, </hl>). Тэги могут иметь дополнительные атрибуты, которые указываются непосредственно за тэгом (например, <hl >).
Любой документ HTML начинается тэгом <html>, показывающим, что далее следует HTML-документ, и заканчивается тэгом </html>. После тэга <html> должен следовать раздел, ограниченный тэгами <headX/head> и содержащий заголовок документа. Он может включать самую разнообразную информацию, из которой обязательной является название, оформленное тэгами <titleX/title>. Название имеет важное предназначение. Если пользователь захочет сделать закладку на вашей странице, то название закладки будет совпадать с названием документа. Далее следует тело документа, ограниченное тэгами <bodyX/body> и содержащее всю полезную информацию, отформатированную тэгами HTML. Тэг <body> может содержать дополнительную информацию о странице: "полосе набора", цветах активных и посещенных ссылок, цвете фона или фоновой текстуре. Пример структуры простейшего документа HTML приведен на рис. 10.2.

Рис. 10.2. Простейший документ HTML (а) и его вид в браузере (б)
Язык HTML очень примитивен по сравнению, скажем, с PostScript. Это накладывает на содержание и форматирование документов очень серьезные ограничения:
HTML не позволяет внедрять в документы шрифты. Хотя вы и можете указать для текста любую гарнитуру, существует очень немного шансов, что она есть и у других посетителей вашего сайта. В подавляющем большинстве случаев при создании HTML-документов гарнитура не указывается, и браузер пользователя подбирает ее сам, согласно своим собственным установкам.
Невозможно точно задать кегль, интерлиньяж, трекинг, кернинг, позиции табуляции и другие характеристики текста.
Браузеры поддерживают только графические форматы GIF, JPEG и, в последних версиях, PNG. Объектная графика в HTML не используется.
Невозможно свободное расположение графических и текстовых объектов на странице. Единственным мощным средством форматирования в HTML являются таблицы наподобие тех, что имеются в Microsoft Word и других текстовых редакторах.
HTML бурно развивается и приобретает все новые возможности. Тем не менее, разработка стандартов (спецификаций) HTML, к сожалению, сильно отстает от требований времени. Это приводит к тому, что производители браузеров вводят свои специфические элементы (тэги) в HTML. Такие тэги могут быть верно интерпретированы только браузерами этого производителя. Большую часть рынка браузеров в данный момент занимают две фирмы:
Microsoft Corp. (браузер Microsoft Internet Explorer) и Netscape Communications (браузеры Netscape Navigator и Netscape Communicator). Последние версии этих браузеров (4.0) используют большое количество нестандартизированных тэгов HTML и намеренных нарушений стандартов. В такой ситуации Web-мастера предпочитают не использовать эти расширения, чтобы не создавать отдельные сайты для пользователей разных браузеров. Тем не менее дальнейшая стандартизация или появление стандарта de facto неизбежно.
Дополнительные возможности создателям web-страниц дают и подключаемые модули для браузеров. Они позволяют браузерам работать с не поддерживаемыми стандартом HTML объектами. Некоторые из таких модулей (например, Macromedia Shockware) уже получили довольно широкое распространение. Они позволяют браузерам отображать объектную графику, анимацию, 30-модели, математические и химические формулы, карты и многое другое. Располагает таким модулем для двух наиболее популярных браузеров и CorelXARA.
За подробным описанием HTML мы рекомендуем обратиться к специализированной литературе или многочисленным источникам Internet. Нас интересуют только несколько тэгов, которые описаны ниже.
Тэг A (anchor, указатель) позволяет создавать гипертекстовые ссылки. В самом общем случае он может иметь такие параметры:
HREF=reference. Определяет адрес ресурса в виде URL.
NAME=/ia/ne. Имя указателя, по которому он может быть адресован из других документов или другого места текущего документа.
TARGET=wwfitow. Имя фрейма, в котором должен быть показан ресурс, определяемый параметром HREF. Кроме того, определены четыре специальных имени:
• blank. Новое окно браузера.
• parent. Родительское окно фрейма, в котором находится ссылка.
• self. Тот же фрейм, в котором находится ссылка.
• top. Все текущее окно браузера.
T'nLE=title. Определяет название ссылки, появляющееся в браузере, когда курсор мыши находится над ссылкой.
Вот примеры ссылок с использованием тэга А:
<A HREF="http://www.xara.com"> Ссылка на сайт CorelXARA.</А> <А HREF="index.html" TITLE="Home" TARGET=_top>CcbOTKa на страницу
index.html,находящуюся в том же каталоге.</А> <А TARGET="viewer" HREF=" http://www.xara.corn/downloads/plugin.html">Последняя
версия подключаемого модуля CorelXARA.</A>
Тэг IMG предназначен для размещения на HTML-странице точечных изображений. Вот наиболее употребительные параметры тэга:
^L\G^=top[middle[centei\bottom\lefl[right. Задает расположение изображения в строке документа
ALT=tec/. Текстовое описание изображения для неграфических браузеров или для пользователей, отключающих загрузку изображений.
BORDERS/I. Ширина рамки вокруг изображения.
НЕЮНТ=л. Высота изображения в пикселах.
WIDTH=/!. Ширина изображения в пикселах.
HSPACE=w. Отступ слева.
VSPACE=«. Отступ сверху.
SRC=w/. URL-адрес файла изображения.
USEMAP=Mr/. URL-адрес карты ссылок для изображения.
Примеры использования тэга:
<IMG SRC=mygraphic.bmp>
<IMG SRC="image.gif" BORDER="0" WIDTH="431" HEIGHT="360"
USEMAP="#img map">
Последний пример использует изображение как карту ссылок. Эта возможность, заложенная в HTML, позволяет не просто использовать изображения в качестве гипертекстовых ссылок, а назначать различным фрагментам изображений различные ссылки. Разметка изображения должна быть непосредственно приведена в документе с использованием тэга MAP. Он имеет единственный параметр NAME, указывающий имя карты ссылок. Это имя, будучи использовано в тэге IMG, и делает изображение картой ссылок. Между тэгами <МАР> и </МАР> должно находиться несколько тэгов <AREA>, описывающих разметку изображения. Тэг <AREA> может иметь несколько параметров, среди которых наиболее общие следующие:
ALT=tetf. Текстовое описание ссылки для неграфических браузеров или для пользователей, отключающих загрузку изображений.
COORDS=coo/Yfc. Координаты области изображения, используемой как гипертекстовая ссылка.
HREF=w/. URL-адрес ссылки.
SHA.PE=shape-type. Графический примитив, описывающий область изображения. Он может быть одним из следующих:
• RECT (прямоугольник). Требует ввода координат углов.
• CIRC (круг). Должны быть указаны координаты центра и радиус.
• POLY (многоугольник). Указываются координаты всех углов.
• TARGET=wWow. Фрейм, в котором должен появиться ресурс, указанный в ссылке. Имеет те же параметры, что и для тэга А.
• TITLE=/exr. Определяет название ссылки, появляющееся в браузере, когда курсор мыши находится над ссылкой.
Вот пример описания карты ссылок с использованием тэгов MAP и AREA.
<МАР NAME="img_map">
<AREA SHAPE="RECT" COORDS="50, 25, 150, 125"
HREF="http://www.sample.com">
<AREA SHAPE="RECT" COORDS="50, 25, 150, 125" NOHREF>
<AREA TARGET="viewer" HREF==" sample, htm" SHAPE="CIRCLE" COORDS="50, 25,
150, 125">
</МАР>
CorelXARA создает карты ссылок автоматически, и вам не придется ломать голову над вычислением координат областей изображения.
Тэг EMBED используется CorelXARA для включения в HTML-документ иллюстраций в формате WEB. В принципе с помощью этого тэга можно включать в документ любые объекты, поддерживаемые браузером: изображения, видео, звук и т. п. Тэг имеет следующие параметры:
HEIGHT=n. Высота объекта в пикселах. П WIDTH=/i. Ширина объекта в пикселах.
NAME=/ЈX/. Имя объекта для использования его в гипертекстовых ссылках. П SRC=w/. URL- адрес объекта.
"fVPE^type. Зарегистрированный тип MIME-объекта. Объекты CorelXARA имеют тип "application/vnd.xara".
Кроме перечисленных, тэг может содержать любое количество параметров, специфичных для конкретного объекта.
Ссылки в CorelXARA
Любой объект CorelXARA может служить гипертекстовой ссылкой. Назначение ссылки осуществляется с помощью специального диалогового окна Web Address, открываемого одноименной командой меню Utilities или комбинацией клавиш <Ctrl> + <Shift> + <W> (рис. 10.3). Удобно, что диалоговое окно не является модальным, т. е. документ остается доступным для редактирования. Это позволяет, не закрывая диалогового окна, назначать ссылки нескольким объектам или просматривать существующие.

Рис. 10.3. Диалоговое окно Web Address
Поле ввода URL предназначено для ввода адреса ссылки в формате URL. Оно может содержать как абсолютную ссылку с указанием домена (например, "http://www.xara.com/download/index.html"), так и относительную (например, ".. /sales/may/chart, html"). Ссылка может обращаться к ресурсам не только WWW, но и других сервисов Internet: ftp://tucows.wplus.net /files/CorelXara2TLNew.exe, mailto:bhv@mail.nevalink.ru, и др. Многие браузе-ры умеют "догадываться" о полном URL-адресе ресурса по многочисленным формам сокращенной записи. Например, если вы введете в браузере "www.corel.corn", то он наверняка обратится к сайту http://www.corel.com/, "сообразив", что вы имеете в виду именно web-сервер с таким именем. Разумеется, к такому выводу он приходит на основании имени сервера, которое традиционно именно для web-серверов. CorelXARA также может корректировать сокращенную запись URL, если в диалоговом окне Web Address установлен флажок Correct URL automatically.
В менее очевидных случаях автоматическая коррекция URL может привести к неверным результатам. Например, это возможно, если сервер поддерживает несколько сервисов (например, www.xara.com) или имеет нехарактерное имя (например, tucows.wplus.net). В обоих приведенных случаях обращение произойдет к web-серверу, даже если вы имели в виду FTP: ftp://www.xara.com или ftp://tucows.wplus.net/.
Обратите внимание, что часто в URL не указывается имя файла ресурса. Это не ошибка, поскольку такая запись использует специальное соглашение. Если URL соответствует некоему каталогу, то считается, что обращение идет к файлу index, html (или index.htm), находящемуся в этом каталоге. Таким образом, URL www.xara.com в действительности соответствует http://www.xara.com/lndex.html. Соблюдайте это соглашение при создании собственных сайтов. Обязательно называйте их начальные страницы именами index.html или index.htm.
Раскрывающийся список Target frame for URL позволяет задать имя фрейма, в котором будет открыт ресурс. Введите в строку ввода имя фрейма, определенное в документе, или выберите подходящее из списка. Предопределенные имена соответствуют значениям параметра TARGET в тэге А (см. выше).
Переключатель Clickable area определяет область, реагирующую на щелчок мышью. При выборе положения Shape of object только щелчок во внутренней области объекта приводит к переходу по указанной ссьыке. При выборе положения Rectangle surrounding object для перехода по ссылке достаточно щелкнуть внутри габаритного прямоугольника объекта.
Назначение ссылки выделенному объекту происходит после нажатия кнопки Change.
Одна ссылка может быть назначена любому количеству объектов. Для этого в документе следует выделить все необходимые объекты или группы. Впоследствии щелчок на любом из них в браузере приведет к переходу на заданный URL. При открытом диалоговом окне Web Address выделение любого объекта в документе позволит вам быстро вьыснить ассоциированный с ним URL. Он отобразится в соответствующем поле диалогового окна. Если вам требуется изменить существующую ссылку, просто откорректируйте ее и нажмите кнопку Change. Для удаления ссылки используйте кнопку Remove.
10.2. Изображения на web-странице
Технические возможности Internet дают дизайнеру множество необычных возможностей, но налагают и определенные ограничения.
Разрешение и размеры
Эти основные параметры в приложении к документам, предназначенным для электронного распространения, имеют свою специфику. Подавляющее большинство пользователей Internet до сих пор пользуется для работы обыкновенными коммутируемыми телефонными линиями и модемами, поддерживающими низкую (28800—56000 бод) скорость передачи данных. Скорость передачи зачастую лимитируется качеством телефонных линий и высокой загрузкой внешних каналов, что особенно актуально для нашей страны. В этом случае скорость падает даже ниже номинальной скорости модема.
Скорость передачи графической информации значительно меньше, чем текстовой. Это и определяет необходимость разумного подхода при создании изображений для распространения по сети. Размеры графических файлов должны быть не слишком велики, чтобы читатель не покинул страницу только потому, что ему надоело ждать окончания ее загрузки.
Время загрузки изображения пропорционально размеру его графического файла. Можно выделить три способа минимизации этого размера:
Снижение размеров и разрешения изображений
Уменьшение количества цветов в изображении
Использование сжатых и специальных форматов файлов, их оптимизация
Все эти способы используются при подготовке изображений для web-страниц. Важно найти компромисс между скоростью и качеством изображения, чтобы, не утомляя пользователя длительным ожиданием, представить эффектную и информативную страницу.
Размеры изображений на странице определяются ее дизайном. Если у вас есть возможность изменить дизайн страницы таким образом, чтобы уменьшить количество изображений и их размеры, то обязательно воспользуйтесь ею:
Используйте сплошной цветной фон вместо графического П Используйте цветной фон ячеек таблиц вместо графического П Используйте текстовые ссылки вместо графических кнопок
Вводите для серии страниц повторяющиеся графические элементы, чтобы избежать их постоянной загрузки по сети
Определите наиболее долго загружаемые изображения и рассмотрите возможность уменьшения их размеров
Одно большое изображение грузится быстрее, чем несколько маленьких (не пересылается дополнительная служебная информация), поэтому используйте изображения-карты ссылок (image maps)
Указывайте в ссылках на изображение его размеры — браузеру потребуется меньше времени на загрузку изображения, и он сразу построит для него правильную рамку
Глубина цвета
Для представления графики в Internet широко используются индексированные изображения. Они, как вы помните, позволяют передавать до 256 фиксированных цветов. Набор использованных в изображении цветов (палитра) хранится в файле вместе с изображением и используется браузером для демонстрации.
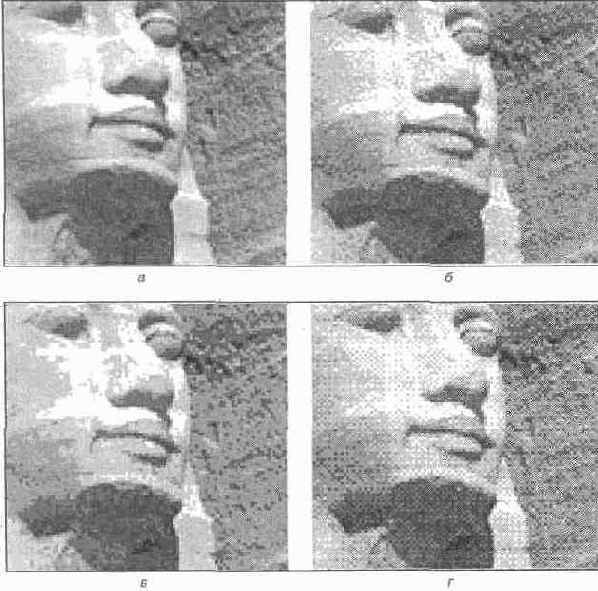
Изображения с индексированным цветом получают из полноцветных путем уменьшения количества цветов. Как же передать 16 млн цветов полноцветного изображения 256 цветами индексированного? Для этого существует операция, называемая сглаживанием (dithering). Сглаживание построено на том же обмане зрения, что и типографская печать: несколько расположенных рядом точек разных цветов, будучи достаточно мелкими, производят впечатление точки "суммарного" цвета (рис. 10.4). Отличие типографской печати от индексированного изображения только в том, что в первом случае используются четыре краски, а во втором — 256.

Рис. 10.4. Сглаживание (dithering) индексированных изображений: полноцветный оригинал (а); сглаживание рассеянием ошибки (error diffusion) (б);
без сглаживания (в); регулярное сглаживание (ordered) (г)
К сожалению, единого цветового стандарта для компьютеров разного типа (IBM, Macintosh, Sun и т. п.) или работающих под разными операционными системами (Windows, OS/2, UNIX и т. п.) не существует. Более того, даже разные браузеры (в т. ч. Microsoft Internet Explorer и Netscape Navigator) отображают цвета по-разному. Несмотря на это можно выделить цвета, которые выглядят одинаково на большинстве платформ и в большинстве браузеров. Именно эти цвета и рекомендуется использовать при создании индексированных изображений для web-страниц. Часть таких цветов (216) определены в палитре Web Browser Colors в CorelXARA. Эту палитру и стоит использовать при переводе полноцветных изображений в индексированные.
Особенно удачно использование индексированных изображений для отображения текстовой информации и рисунков. В этом случае 256 цветов даже много — можно обойтись и меньшим их количеством. Индексированные форматы предоставляют вам такую возможность.